NodeJS
The objective of this documentation is to provide node js developers some standards and guidelines.
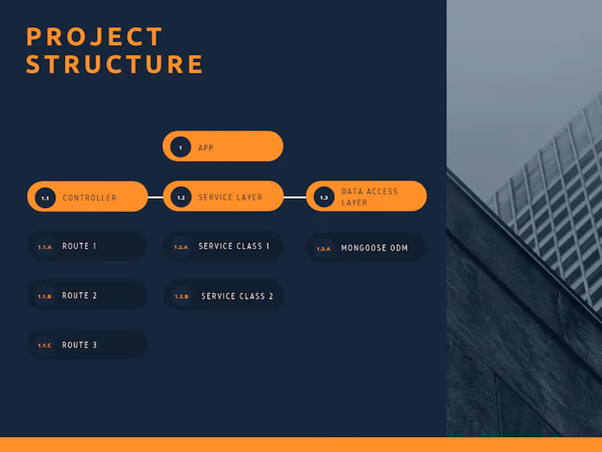
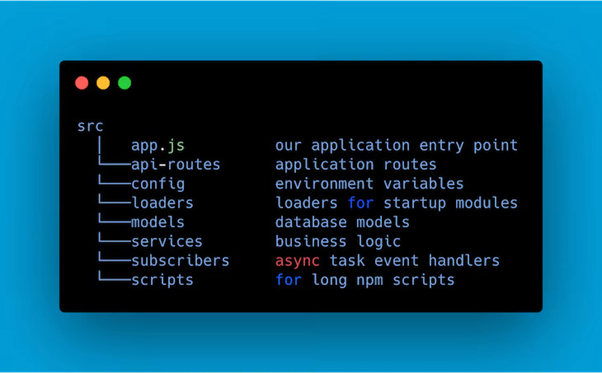
1. Project Structure Practise
A. STRUCTURE YOUR SOLUTION BY COMPONENTS
- Partition your code into components, each gets its own folder or a dedicated codebase, and ensure that each unit is kept small and simple.
- The ultimate solution is to develop small software: divide the whole stack into self-contained components that don’t share files with others, each constitutes very few files (e.g. API, service, data access, test, etc.) so that it’s quite easy to reason about it.
The static files are generated in the build folder.
B. LAYER YOUR COMPONENTS
- Each component should contain ‘layers’ – a dedicated object for the web, logic, and data access code. This not only draws a clean separation of concerns but also significantly eases mocking and testing the system.
- Though this is a common pattern, API developers tend to mix layers by passing the web layer objects (Express req, res) to business logic and data layers – this makes your application dependent on and accessible only by Express.
C. WRAP COMMON UTILITIES AS NPM PACKAGES
- In a large app that constitutes a large codebase, cross-cutting-concern utilities like logger, encryption and alike, should be wrapped by your own code and exposed as private npm packages.
- This allows sharing them among multiple codebases and projects.
D. SEPARATE EXPRESS 'APP' AND 'SERVER'
- Avoid the habit of defining the entire Express app in a single huge file – separate your ‘Express’ definition to at least two files: the API declaration (app.js) and the networking concerns (WWW).
- For even better structure, locate your API declaration within components.
E. .ENV
- Use .env for different environments like dev, uat, sit…etc and should added in package.json.
- .env should be ignored while pushing into git.
2. Error Handling Practices
A. USE ASYNC-AWAIT OR PROMISES FOR ASYNC ERROR HANDLING
- For async, don’t use try and catch for error handling. Use .then and .catch.
- For sync code, use try and catch.
B. DOCUMENT API ERRORS USING SWAGGER OR GRAPHQL
- Let your API callers know which errors might come in return so they can handle these thoughtfully without crashing. For RESTful APIs, this is usually done with documentation frameworks like Swagger.
C. APP RESTARTER
- When an unknown error occurs – there is uncertainty about the application healthiness.
- Common practice suggests restarting the process carefully using a process management tool like Forever or PM2 .
D. USE A MATURE LOGGER TO INCREASE ERROR VISIBILITY
- A set of mature logging tools like Winston, Bunyan, Log4js or Pino, will speed-up error discovery and understanding. So forget about console.log.
E. DISTINGUISH OPERATIONAL VS PROGRAMMER ERRORS
Errors can be divided into two main parts: operational errors and programmer errors.
Operational Errors
Operational errors can happen in well-written applications as well, because they are not bugs, but problems with the system / a remote service, like:
- request timeout
- system is out of memory
- failed to connect to a remote service
Depending on the type of the operational error, you can do the followings:
- Try to solve the error – if a file is missing, you may need to create one first
- Retry the operation, when dealing with network communication
- Tell the client, that something is not ok – can be used, when handling user inputs
- Crash the process, when the error condition is unlikely to change on its own, like the application cannot read its configuration file
Also, it is true for all the above: log everything.
Programmer Errors
Programmer errors are bugs. This is the thing you can avoid, like:
- called an
asyncfunction without a callback - cannot read property of undefined
Handling Programmer Errors
- Crash immediately – as these errors are bugs, you won’t know in which state your application is. A process control system should restart the application when it happens, like: supervisord or monit or PM2.
F. USE A MATURE LOGGER TO INCREASE ERROR VISIBILITY
- A set of mature logging tools like Winston, Bunyan, Log4js or Pino, will speed-up error discovery and understanding. So, forget about console.log.
G. USE ONLY THE BUILT-IN ERROR OBJECT
- Whenever you are throwing error, Use Built in error object.
if (authtoken=== null) {
throw new Error (“invalid user”)
}
- Don’t use string only on the throw
if (authtoken=== null) {
throw (“invalid user”)
}
CODE STYLE PRACTICES
A. TYPES
- Primitives: When you access a primitive type you work directly on its value o string o number o boolean o null o undefined
var foo = 1;
var bar = foo;
bar = 9;
console.log(foo, bar); // => 1, 9
- Complex: When you access a complex type you work on a reference to its value o object o array o function
var foo = [1, 2];
var bar = foo;
bar[0] = 9;
console.log(foo[0], bar[0]); // => 9, 9
B. OBJECTS
- Use the literal syntax for object creation.
// bad
var item = new Object();
// good
var item = {};
- Use readable synonyms in place of reserved words.
// bad
var superman = {
class: 'alien'
};
// bad
var superman = {
klass: 'alien'
};
// good
var superman = {
type: 'alien'
};
C. ARRAYS
- Use the literal syntax for array creation
// bad
var items = new Array();
// good
var items = [];
- If you do not know array length use
Array#push.
var someStack = [];
// bad
someStack[someStack.length] = 'abracadabra';
// good
someStack.push('abracadabra');
- When you need to copy an array use
Array#slice.
var len = items.length;
var itemsCopy = [];
var i;
// bad
for (i = 0; i < len; i++) {
itemsCopy[i] = items[i];
}
// good
itemsCopy = items.slice();
- To convert an array-like object to an array, use
Array#slice.
function trigger() {
var args = Array.prototype.slice.call(arguments);
...
}
D. STRINGS
- Use single quotes
''for strings
// bad
var name = "Bob Parr";
// good
var name = 'Bob Parr';
// bad
var fullName = "Bob " + this.lastName;
// good
var fullName = 'Bob ' + this.lastName;
- Strings longer than 80 characters should be written across multiple lines using string concatenation.
- Note: If overused, long strings with concatenation could impact performance.
// bad
var errorMessage = 'This is a super long error that was thrown because of Batman. When you stop to think about how Batman had anything to do with this, you would get nowhere fast.';
// bad
var errorMessage = 'This is a super long error that was thrown because \
of Batman. When you stop to think about how Batman had anything to do \
with this, you would get nowhere \
fast.';
// good
var errorMessage = 'This is a super long error that was thrown because ' +
'of Batman. When you stop to think about how Batman had anything to do ' +
'with this, you would get nowhere fast.';
state: 'error',
message: 'This one did not work.'
}];
length = messages.length;
// bad
function inbox(messages) {
items = '<ul>';
for (i = 0; i < length; i++) {
items += '<li>' + messages[i].message + '</li>';
}
- When programmatically building up a string, use
Array#joininstead of string concatenation.
var items;
var messages;
var length;
var i;
messages = [{
state: 'success',
message: 'This one worked.'
}, {
state: 'success',
message: 'This one worked as well.'
}, {
return items + '</ul>';
}
// good
function inbox(messages) {
items = [];
for (i = 0; i < length; i++) {
items[i] = messages[i].message;
}
return '<ul><li>' + items.join('</li><li>') + '</li></ul>';
}
E. PROPERTIES
- Use dot notation when accessing properties.
var luke = {
jedi: true,
age: 28
};
// bad
var isJedi = luke['jedi'];
// good
var isJedi = luke.jedi;
- Use subscript notation
[]when accessing properties with a variable.
var luke = {
jedi: true,
age: 28
};
function getProp(prop) {
return luke[prop];
}
var isJedi = getProp('jedi');
F. VARIABLES
- Always use
varto declare variables. Not doing so will result in global variables. We want to avoid polluting the global namespace. Captain Planet warned us of that.
// bad
superPower = new SuperPower();
// good
var superPower = new SuperPower();
- Declare each variable on a newline, with a var before each of them.
// bad
var items = getItems(),
goSportsTeam = true,
dragonball = 'z';
// good
var items = getItems();
var goSportsTeam = true;
var dragonball = 'z';
- Declare unassigned variables last. This is helpful when later you might need to assign a variable depending on one of the previous assigned variables.
// bad
var i;
var items = getItems();
var dragonball;
var goSportsTeam = true;
var len;
// good
var items = getItems();
var goSportsTeam = true;
var dragonball;
var length;
var i;
- Avoid redundant variable names, use
Objectinstead.
// bad
var kaleidoscopeName = '..';
var kaleidoscopeLens = [];
var kaleidoscopeColors = [];
// good
var kaleidoscope = {
name: '..',
lens: [],
colors: []
};
- Assign variables at the top of their scope. This helps avoid issues with variable declaration and assignment hoisting related issues.
// bad
function() {
test();
console.log('doing stuff..');
//..other stuff..
var name = getName();
if (name === 'test') {
return false;
}
return name;
}
// good
function() {
var name = getName();
test();
console.log('doing stuff..');
//..other stuff..
if (name === 'test') {
return false;
}
return name;
}
// bad
function() {
var name = getName();
if (!arguments.length) {
return false;
}
return true;
}
// good
function() {
if (!arguments.length) {
return false;
}
var name = getName();
return true;
}
G. REQUIRES
- Organize your node requires in the following order: o core modules o npm modules o others
// bad
var Car = require('./models/Car');
var async = require('async');
var http = require('http');
// good
var http = require('http');
var fs = require('fs');
var async = require('async');
var mongoose = require('mongoose');
var Car = require('./models/Car');
- Do not use the .js when requiring modules
// bad
var Batmobil = require('./models/Car.js');
// good
var Batmobil = require('./models/Car');
H. CALLBACKS
- Always check for errors in callbacks
//bad
database.get('pokemons', function(err, pokemons) {
console.log(pokemons);
});
//good
database.get('drabonballs', function(err, drabonballs) {
if (err) {
// handle the error somehow, return with a callback
return console.log(err);
}
console.log(drabonballs);
});
- Return on callbacks
database.get('drabonballs', function(err, drabonballs) {
if (err) {
// if not return here
console.log(err);
}
// this line will be executed as well
console.log(drabonballs);
});
//good
database.get('drabonballs', function(err, drabonballs) {
if (err) {
// handle the error somehow, return with a callback
return console.log(err);
}
console.log(drabonballs);
});
- Use descriptive arguments in your callback when it is an "interface" for others. It makes your code readable.
// bad
function getAnimals(done) {
Animal.get(done);
}
// good
function getAnimals(done) {
Animal.get(function(err, animals) {
if(err) {
return done(err);
}
return done(null, {
dogs: animals.dogs,
cats: animals.cats
})
});
}
I. TRY CATCH
- Only throw in synchronous functions
- Try-catch blocks cannot be used to wrap async code. They will bubble up to the top, and bring down the entire process.
//bad
function readPackageJson (callback) {
fs.readFile('package.json', function(err, file) {
if (err) {
throw err;
}
...
});
}
//good
function readPackageJson (callback) {
fs.readFile('package.json', function(err, file) {
if (err) {
return callback(err);
}
...
});
}
- Catch errors in sync calls
//bad
var data = JSON.parse(jsonAsAString);
//good
var data;
try {
data = JSON.parse(jsonAsAString);
} catch (e) {
//handle error - hopefully not with a console.log ;)
console.log(e);
}
J. HOISTING
- Variable declarations get hoisted to the top of their scope, their assignment does not.
// we know this wouldn't work (assuming there
// is no notDefined global variable)
function example() {
console.log(notDefined); // => throws a ReferenceError
}
// creating a variable declaration after you
// reference the variable will work due to
// variable hoisting. Note: the assignment
// value of `true` is not hoisted.
function example() {
console.log(declaredButNotAssigned); // => undefined
var declaredButNotAssigned = true;
}
// The interpreter is hoisting the variable
// declaration to the top of the scope.
// Which means our example could be rewritten as:
function example() {
var declaredButNotAssigned;
console.log(declaredButNotAssigned); // => undefined
declaredButNotAssigned = true;
}
- Anonymous function expressions hoist their variable declaration, but not the function assignment.
function example() {
console.log(anonymous); // => undefined
anonymous(); // => TypeError anonymous is not a function
var anonymous = function() {
console.log('anonymous function expression');
};
}
- Named function expressions hoist the variable declaration, but neither the function declaration nor the function body.
function example() {
console.log(named); // => undefined
named(); // => TypeError named is not a function
superPower(); // => ReferenceError superPower is not defined
var named = function superPower() {
console.log('Flying');
};
}
// the same is true when the function name
// is the same as the variable name.
function example() {
console.log(named); // => undefined
named(); // => TypeError named is not a function
var named = function named() {
console.log('named');
}
}
- Function declarations hoist their name and the function body.
function example() {
superPower(); // => Flying
function superPower() {
console.log('Flying');
}
}
K. CONDITIONAL EXPRESSIONS & EQUALITY
- Use
===and!==over==and!=. - Conditional expressions are evaluated using coercion with the
ToBooleanmethod and always follow these simple rules: o Objects evaluate to true o Undefined evaluates to false o Null evaluates to false o Booleans evaluate to the value of the boolean o Numbers evaluate to false if +0, -0, or NaN, otherwise true o Strings evaluate to false if an empty string '', otherwise true
if ([0]) {
// true
// An array is an object, objects evaluate to true
}
- Use shortcuts.
// bad
if (name !== '') {
// ...stuff...
}
// good
if (name) {
// ...stuff...
}
// bad
if (collection.length > 0) {
// ...stuff...
}
// good
if (collection.length) {
// ...stuff...
}
L. BLOCKS
- Use braces with all multi-line blocks.
// bad
if (test)
return false;
// bad
if (test) return false;
// good
if (test) {
return false;
}
// bad
function() { return false; }
// good
function() {
return false;
}
M. COMMENTS
- Use
/** ... */for multiline comments. Include a description, specify types and values for all parameters and return values.
// bad
// make() returns a new element
// based on the passed in tag name
//
// @param <String> tag
// @return <Element> element
function make(tag) {
// ...stuff...
return element;
}
// good
/**
o make() returns a new element
o based on the passed in tag name
*
o @param <String> tag
o @return <Element> element
*/
function make(tag) {
// ...stuff...
return element;
}
- Use
//for single line comments. Place single line comments on a newline above the subject of the comment. Put an empty line before the comment.
// bad
var active = true; // is current tab
// good
// is current tab
var active = true;
// bad
function getType() {
console.log('fetching type...');
// set the default type to 'no type'
var type = this._type || 'no type';
return type;
}
// good
function getType() {
console.log('fetching type...');
// set the default type to 'no type'
var type = this._type || 'no type';
return type;
}
- Prefixing your comments with
FIXMEorTODOhelps other developers quickly understand if you're pointing out a problem that needs to be revisited, or if you're suggesting a solution to the problem that needs to be implemented. These are different than regular comments because they are actionable. The actions areFIXME -- need to figure this outorTODO -- need to implement. - Use // FIXME: to annotate problems
function Calculator() {
// FIXME: shouldn't use a global here
total = 0;
return this;
}
- Use // TODO: to annotate solutions to problems
function Calculator() {
// TODO: total should be configurable by an options param
this.total = 0;
return this;
}
N. WHITESPACE
- Use soft tabs set to 2 spaces
// bad
function() {
∙∙∙∙var name;
}
// bad
function() {
∙var name;
}
// good
function() {
∙∙var name;
}
- Place 1 space before the leading brace.
// bad
function test(){
console.log('test');
}
// good
function test() {
console.log('test');
}
// bad
dog.set('attr',{
age: '1 year',
breed: 'Bernese Mountain Dog'
});
// good
dog.set('attr', {
age: '1 year',
breed: 'Bernese Mountain Dog'
});
- Set off operators with spaces.
// bad
var x=y+5;
// good
var x = y + 5;
- End files with a single newline character.
// bad
(function(global) {
// ...stuff...
})(this);
// bad
(function(global) {
// ...stuff...
})(this);↵
↵
// good
(function(global) {
// ...stuff...
})(this);↵
- Use indentation when making long method chains.
// bad
$('#items').find('.selected').highlight().end().find('.open').updateCount();
// good
$('#items')
.find('.selected')
.highlight()
.end()
.find('.open')
.updateCount();
// bad
var leds = stage.selectAll('.led').data(data).enter().append('svg:svg').class('led', true)
.attr('width', (radius + margin) * 2).append('svg:g')
.attr('transform', 'translate(' + (radius + margin) + ',' + (radius + margin) + ')')
.call(tron.led);
// good
var leds = stage.selectAll('.led')
.data(data)
.enter().append('svg:svg')
.class('led', true)
.attr('width', (radius + margin) * 2)
.append('svg:g')
.attr('transform', 'translate(' + (radius + margin) + ',' + (radius + margin) + ')')
.call(tron.led);
O. COMMAS
- Leading commas: Nope.
// bad
var hero = {
firstName: 'Bob'
, lastName: 'Parr'
, heroName: 'Mr. Incredible'
, superPower: 'strength'
};
// good
var hero = {
firstName: 'Bob',
lastName: 'Parr',
heroName: 'Mr. Incredible',
superPower: 'strength'
};
Additional trailing comma: Nope. This can cause problems with IE6/7 and IE9 if it's in quirksmode. Also, in some implementations of ES3 would add length to an array if it had an additional trailing comma.
Edition 5 clarifies the fact that a trailing comma at the end of an ArrayInitialiser does not add to the length of the array. This is not a semantic change from Edition 3 but some implementations may have previously misinterpreted this.
// bad
var hero = {
firstName: 'Kevin',
lastName: 'Flynn',
};
var heroes = [
'Batman',
'Superman',
];
// good
var hero = {
firstName: 'Kevin',
lastName: 'Flynn'
};
var heroes = [
'Batman',
'Superman'
];
P. SEMICOLONS
// bad
(function() {
var name = 'Skywalker'
return name
})()
// good
(function() {
var name = 'Skywalker';
return name;
})();
// good
;(function() {
var name = 'Skywalker';
return name;
})();
Q. TYPE CASTING & COERCION
- Perform type coercion at the beginning of the statement.
- Strings:
// => this.reviewScore = 9;
// bad
var totalScore = this.reviewScore + '';
// good
var totalScore = '' + this.reviewScore;
// bad
var totalScore = '' + this.reviewScore + ' total score';
// good
var totalScore = this.reviewScore + ' total score';
- Use
parseIntfor Numbers and always with a radix for type casting.
var inputValue = '4';
// bad
var val = new Number(inputValue);
// bad
var val = +inputValue;
// bad
var val = inputValue >> 0;
// bad
var val = parseInt(inputValue);
// good
var val = Number(inputValue);
// good
var val = parseInt(inputValue, 10);
- If for whatever reason you are doing something wild and
parseIntis your bottleneck and need to useBitshiftfor performance reasons, leave a comment explaining why and what you're doing.
// good
/**
parseInt was the reason my code was slow.
Bitshifting the String to coerce it to a
Number made it a lot faster.
*/
var val = inputValue >> 0;
- Note: Be careful when using bitshift operations. Numbers are represented as 64-bit values, but Bitshift operations always return a 32-bit integer. Bitshift can lead to unexpected behavior for integer values larger than 32 bits. Discussion. Largest signed 32-bit Int is 2,147,483,647:
2147483647 >> 0 //=> 2147483647
2147483648 >> 0 //=> -2147483648
2147483649 >> 0 //=> -2147483647
R. NAMING CONVENTIONS
- Avoid single letter names. Be descriptive with your naming.
// bad
function q() {
// ...stuff...
}
// good
function query() {
// ..stuff..
}
- Use
camelCasewhen naming objects, functions, and instances
// bad
var OBJEcttsssss = {};
var this_is_my_object = {};
function c() {}
var u = new user({
name: 'Bob Parr'
});
// good
var thisIsMyObject = {};
function thisIsMyFunction() {}
var user = new User({
name: 'Bob Parr'
});
- Use
PascalCasewhen naming constructors or classes
// bad
function user(options) {
this.name = options.name;
}
var bad = new user({
name: 'nope'
});
// good
function User(options) {
this.name = options.name;
}
var good = new User({
name: 'yup'
});
- Use a leading underscore _ when naming private properties
// bad
this.__firstName__ = 'Panda';
this.firstName_ = 'Panda';
// good
this._firstName = 'Panda';
- When saving a reference to
thisuse_this.
// bad
function() {
var self = this;
return function() {
console.log(self);
};
}
// bad
function() {
var that = this;
return function() {
console.log(that);
};
}
// good
function() {
var _this = this;
return function() {
console.log(_this);
};
}
- Name your functions. This is helpful for stack traces.
// bad
var log = function(msg) {
console.log(msg);
};
// good
var log = function log(msg) {
console.log(msg);
};
S. ACCESSORS
- Accessor functions for properties are not required
- If you do make accessor functions use
getVal()andsetVal('hello')
// bad
dragon.age();
// good
dragon.getAge();
// bad
dragon.age(25);
// good
dragon.setAge(25);
- If the property is a boolean, use
isVal()orhasVal()
// bad
if (!dragon.age()) {
return false;
}
// good
if (!dragon.hasAge()) {
return false;
}
- It's okay to create get() and set() functions, but be consistent.
function Jedi(options) {
options || (options = {});
var lightsaber = options.lightsaber || 'blue';
this.set('lightsaber', lightsaber);
}
Jedi.prototype.set = function(key, val) {
this[key] = val;
};
Jedi.prototype.get = function(key) {
return this[key];
};
T. CONSTRUCTORS
- Assign methods to the prototype object, instead of overwriting the prototype with a new object. Overwriting the prototype makes inheritance impossible: by resetting the prototype you'll overwrite the base!
function Jedi() {
console.log('new jedi');
}
// bad
Jedi.prototype = {
fight: function fight() {
console.log('fighting');
},
block: function block() {
console.log('blocking');
}
};
// good
Jedi.prototype.fight = function fight() {
console.log('fighting');
};
Jedi.prototype.block = function block() {
console.log('blocking');
};
- Methods can return this to help with method chaining.
// bad
Jedi.prototype.jump = function() {
this.jumping = true;
return true;
};
Jedi.prototype.setHeight = function(height) {
this.height = height;
};
var luke = new Jedi();
luke.jump(); // => true
luke.setHeight(20) // => undefined
// good
Jedi.prototype.jump = function() {
this.jumping = true;
return this;
};
Jedi.prototype.setHeight = function(height) {
this.height = height;
return this;
};
var luke = new Jedi();
luke.jump()
.setHeight(20);
- It's okay to write a
custom toString()method, just make sure it works successfully and causes no side effects.
function Jedi(options) {
options || (options = {});
this.name = options.name || 'no name';
}
Jedi.prototype.getName = function getName() {
return this.name;
};
Jedi.prototype.toString = function toString() {
return 'Jedi - ' + this.getName();
};
SOME BEST PRACTISES


Service Layer
- This is the place where all our business logic should live. It’s a collection of classes, each with its methods, that will be implementing our app’s core logic. The only part you should ignore in this layer is the one that accesses the database; that should be managed by the data access layer.
Controller
- All the routes are present here.
Data access Layer
- All the Db related calls are present here
Filenames
- Regarding filenames most common are short, lowercase filenames. If your file can only be described with two words most JavaScript projects use an underscore as the delimiter.
COMMENT YOUR CODE
- Writing a difficult piece of code where it’s difficult to understand what you are doing and, most of all, why? Never forget to comment it. This will become extremely useful for your fellow developers and to your future self, all of whom will be wondering why exactly you did something six months after you first wrote it.