Button Groups
The ButtonGroup component can be used to group related buttons.
Usage
import React from 'react'
import { ButtonGroup, Button } from 'qdm-component-library'
function App() {
return (
<ButtonGroup>
<Button color="secondary">One</Button>
<Button color="secondary">two</Button>
<Button color="secondary">three</Button>
</ButtonGroup>
)
}
export default App
Reference
Props
variant
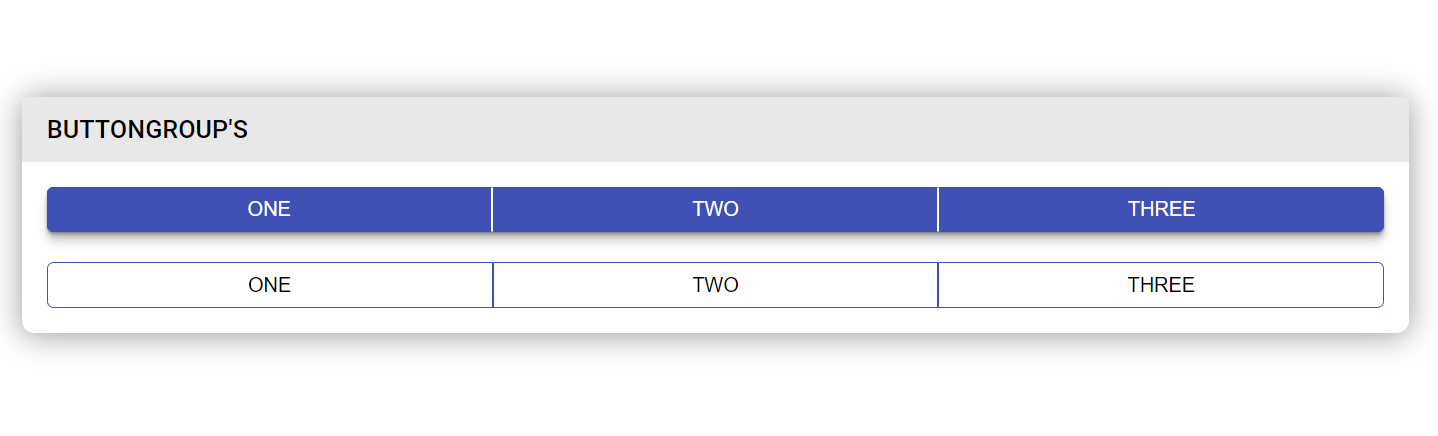
In Qdm Component we provide 2 types of variant.
- contained
- outlined
import React from 'react'
import { ButtonGroup, Button } from 'qdm-component-library'
function App() {
return (
<ButtonGroup variant="outlined">
<Button color="secondary">One</Button>
<Button color="secondary">two</Button>
<Button color="secondary">three</Button>
</ButtonGroup>
)
}
export default App
inLineStyles
props give addition props to the ButtonGroup element type Object
id
props to uniquely identify string
className
props for adding classname string
name
props for addding name attribute string
variant
props for button types, it has two types 'contained' | 'outlined'
children
props for providing children for button group React Node
elevation
props for box shadow for button group '0'|'1' |'2' |'3' |'4'
buttonWidth
props for providing width of the button group Number
backgroundColor
props for providing background color for the individual buttons in button group string
color
props for providing color for the individual button texts in button group string