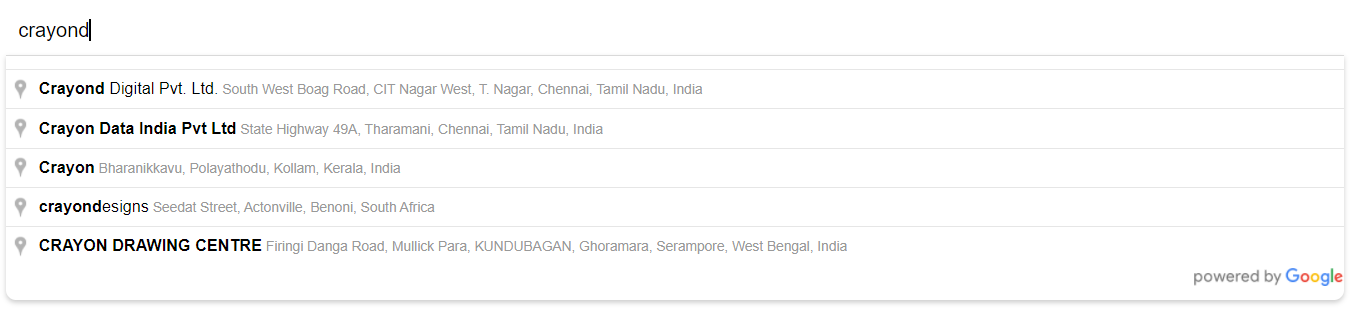
Location Search
Usage
import React from 'react'
import { LocationSearch } from 'qdm-component-library'
function App() {
return <LocationSearch onChange={(data) => console.log(data)} />
}
export default App
Reference
variant
Three types of variant 1.standard for only bottom bordered input 2.outlined for fully bordered input 3.none for border none 'standard'|'outlined'|'none
value
props for providing value to the input field object must have three property 1.address 2.latitude 3.longitude
onChange
props for changing value of the input field Function
placeHolder
props for providing place holder to the input string
inLineStyles
props for providing styling for location search component object
apiKey
props for providing google map key string