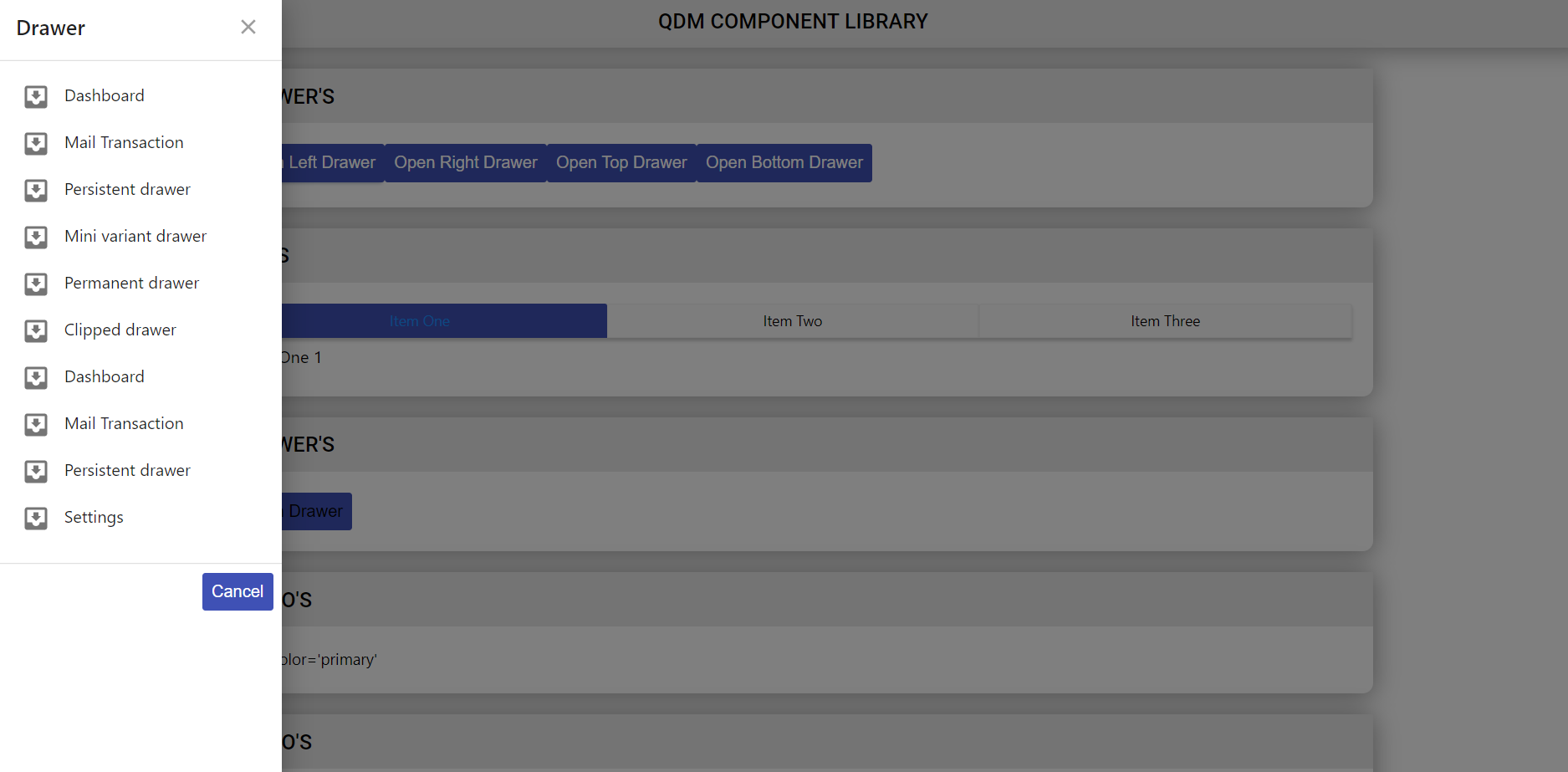
Drawer
Usage
import React from 'react'
import { Drawer } from 'qdm-component-library'
function App() {
return <Drawer className={'demoName'} />
}
export default App
Reference
Props
className
props for providing classname to Drawer component string
id
props for providing id to Drawer component string
name
props for providing name to Drawer component string
children
props for providing children for Drawer Component React Node
inLineStyles
props give addition props to the Drawer Component type Object
open
props for open the Drawer Component boolean
onClose
This props or function executed when drawer closed Function
anchor
porps for position the drawer 'bottom'| 'left'| 'right'| 'top'
variant
The variant to use. 'permanent'| 'persistent'| 'temporary'