Sidebar
Usage
import React from 'react'
import { SideMenu } from 'qdm-component-library'
function App() {
const [sidebar, setsider] = React.useState(false)
return (
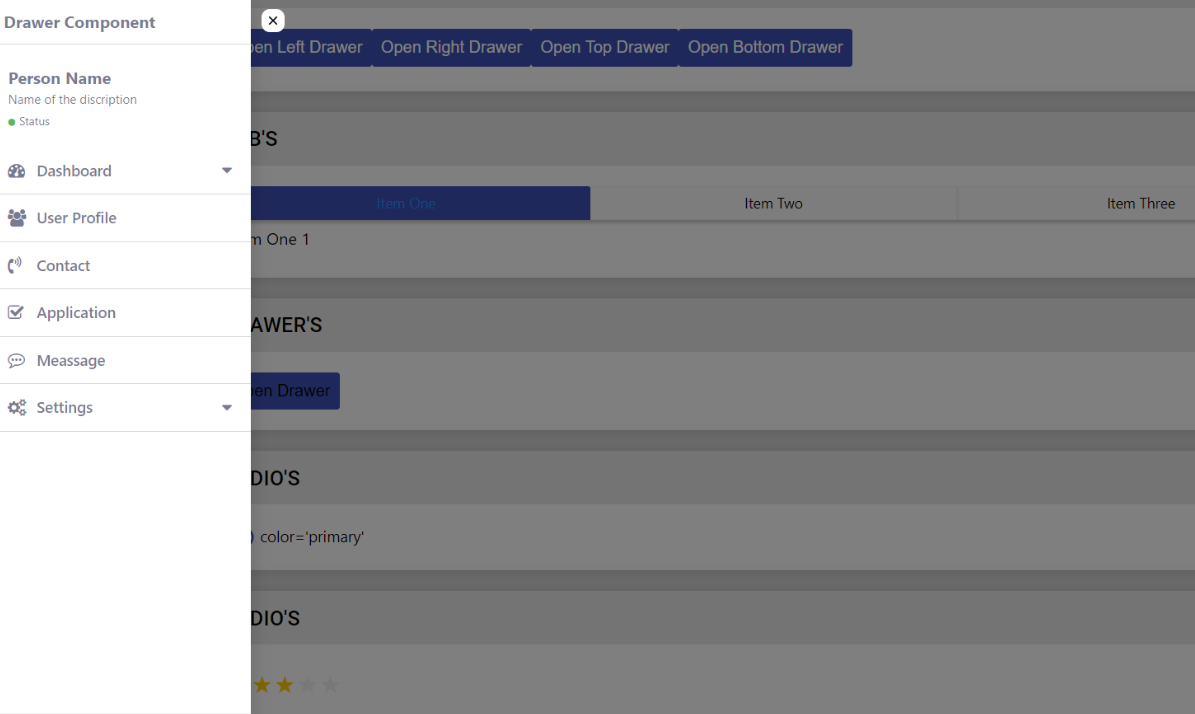
<SideMenu
open={sidebar}
direction="left"
// width={340}
color="default"
onClose={() => setsider(!sidebar)}
>
drawer
</SideMenu>
)
}
export default App
Reference
Props
className
props for providing classname to Sidebar component string
id
props for providing id to Sidebar component string
name
props for providing name to Sidebar component string
inLineStyles
props give addition props to the Sidebar Component type Object
children
props for providing label to Sidebar Component any
onClose
this function executed when sidebar component closed Function
onOpen
this function executed when Sidebar Component opened Function
color
props for providing background color to the Sidebar Component 'primary' | 'default' | 'secondary'
data
props for providing data to Sidebar Component any
width
props for providing width to the Sidebar Component number