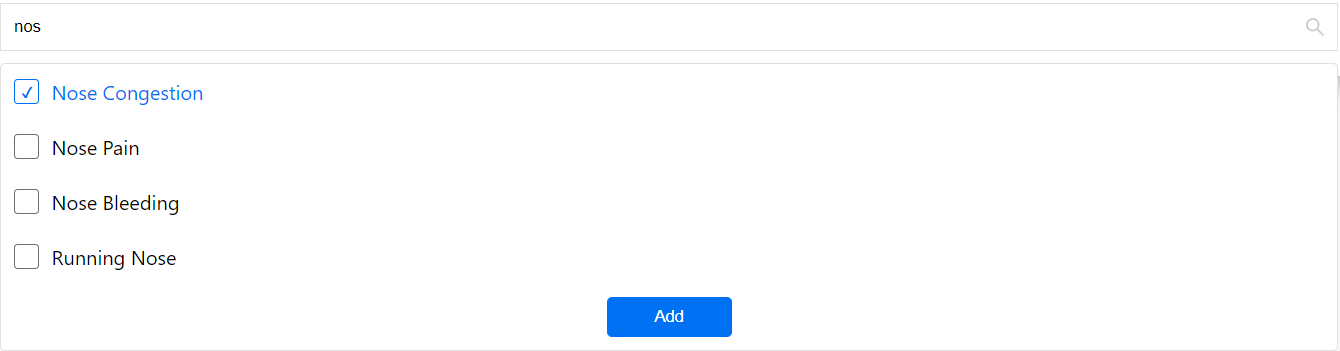
Multiple Select
Usage
import React from 'react'
import { MultipleSelect } from 'qdm-component-library'
function App() {
const multipleSelectData = [
{
value: 'nose congestion',
label: 'Nose Congestion',
},
{
value: 'nose pain',
label: 'Nose Pain',
},
{
value: 'nose bleeding',
label: 'Nose Bleeding',
},
{
value: 'running nose',
label: 'Running Nose',
},
{
value: 'head ache',
label: 'Head Ache',
},
]
return (
<MultipleSelect
options={multipleSelectData}
onChange={(data) => console.log(data)}
/>
)
}
export default App
Reference
activeColor
props for adding active color to the selected list,checkbox border and selected data string
checkboxTickSize
props for changing size of the checkbox tick number
checkboxSize
props for changing height and width of the checkbox number
options
props for list the drop down data Array of Object
value
props for value of the input string
onChange
props for changing value of the input Function
fontSize
props for changing font size to the dropdown list and selection data string
fontColor
props for changing font color to the dropdown list and selection data string
elevation
props for changing box shadow for the drop down 0'|'1'|'2'|'3'|'4'
checkboxInlineStyle
props for providing extra styling for checkbox object
fontSize
props for changing font sizeof the dropdown text 'small'|'medium'|'large'
fontColor
props for changing font color of the dropdown text string
inLineStyles
props for adding extra style for input object